Inclusive Images: The Art of Crafting Meaningful Alternative Text
Writing alternative text that is not only descriptive, but also contextual and meaningful


In this article
From news articles and promotional banners in online stores to posts on X, images are one of the ways we convey messages, emotions, and information in the digital world. But have we ever thought about how people with visual impairments access these images?
This is where alternative text acts as a bridge. For users who rely on assistive technology like screen readers, alternative text is the only way to understand what’s in an image. Without alternative text, visual information is limited only to those who can see it, leaving some users in the dark.
As discussed in the previous article, accessibility is not just a feature, but it’s requirement. It is a basic principle that ensures the internet can be used by everyone, without exception. By writing meaningful alternative text, we help realize digital accessibility and create a more inclusive web experience. This also applies to social media. Platforms like Instagram, X (Twitter), and Facebook increasingly support alternative text features.
This article will discuss the art of writing alternative text that is not only descriptive, but also contextual and meaningful. How can we make images more inclusive and ensure everyone, regardless of limitations, can enjoy digital content equally?
Let’s get started!
The Role of Alternative Text in Digital Accessibility
Alternative text is a text description used to replace visual elements like images, especially for users who rely on assistive technology such as screen readers. When someone cannot see an image, alternative text becomes their way to understand the content and meaning of that image. Alternative text is one of manifestation of perceivable principle, which means users can get information using one or more of their senses.
People with visual impairments usually access digital content using assistive technology like screen readers. They depend on alternative text, which will be read aloud by the screen reader, to understand images they cannot see. People with cognitive disabilities who have difficulty understanding images will also benefit greatly from alternative text. They will be able to grasp the meaning and information conveyed by the image more easily.
How to Add Alternative Text
Alternative text is easy to implement across various media. Here is a brief guide.
Websites
Alternative text can be added through the alt attribute in the <img> tag. Example:
<img src="mountain-view.jpg" alt="A mountain view and a road cutting through rice fields"></img>Social Media
- X (Twitter): add image, then click +ALT, then write description. Read X guide.
- Facebook: upload image, then click Edit on image, then add text in Alt Text field. Read Facebook guide.
- Instagram: share image, then click … options, click Edit, click Accessibility, write the alt text. Read Instagram guide.
- LinkedIn: after uploading image, click on ALT below the image, then write the alt text. Read LinkedIn guide.
Documents and Presentations
-
Microsoft Word/PowerPoint: right click on the image, then click Edit Alt Text, then write the lat text. Read Microsoft Word/PowerPoint guide.
-
Google Docs/Slides: click the image to move focus, then right click, chose Alt text, then write the alt text on the Description field. Read Google guide.
Basic Principles for Writing Meaningful Alternative Text
Here are basic principles we can apply when writing alternative text:
1. Context is Key
An image can have different meanings depending on where and how it is used. Alternative text should reflect the purpose and meaning of the image in the context of the page as a whole. Let’s consider the following photo where a man is sitting and operating a laptop near a window. This photo will be used in several scenarios.


-
Scenario 1: in an article about remote working, we can highlight how the desk setup supports remote work activities. Alternative text: “A man working remotely from home using a laptop and accompanied by a cup of coffee.”
-
Scenario 2: if used on a productivity app promotion page, we can emphasize the use of the product being promoted. Even if the product is not visible, context is more important than literal content. Alternative text: “A man focused on his laptop, managing his tasks with the JustDoIt app.”
-
Scenario 3: in an article about the effect of sunlight on focus levels, we can focus on the sunlight. Alternative text: “Sunlight shines on a man working near a window, illustrating the impact of natural light on focus levels.”
2. Concise yet Descriptive
This principle is about finding the balance between providing enough information without making it too long or verbose. We should focus on the main information to be conveyed and avoid unnecessary details. For example, if the image shows a child laughing, then “A child laughing happily.” is more concise and informative than “A child with a cheerful expression on their face, showing their teeth while laughing.”.
3. Avoid Redundancy
This principle aims to ensure that the information conveyed is not repetitive or excessive, which could burden and complicate the understanding of screen reader users. Here are some things to consider to avoid redundancy:
Don’t repeat captions that are already near the image
- Example 1: in an article about making baby food, there is an image of banana porridge with a caption underneath: “Banana porridge with a soft texture, suitable for babies who are just starting to eat solid food”. So, we don’t need to repeat it by adding “Banana porridge with a soft texture, suitable for babies who are just starting to eat solid food.” as alternative text. We can provide visual details without repeating the caption, for example, “Banana porridge in a bowl.”.
- Example 2: a search button with a magnifying glass icon next to the text “Search”. Since the function of the icon is already clear from the text “Search”, alternative texts like “Magnifying glass icon for search.” are not needed. We can leave the string empty (
alt="") so that the icon is not read by the screen reader. We will discuss more about such images in the Decorative Images section.
Avoid saying “image of…” or “photo of…”
We don’t need to add phrases like “image of…” and “photo of…” to the alternative text because screen readers automatically announce a visual element as an image. For example, in the Narrator app, which is the built-in screen reader for the Windows operating system, the alternative text is read as: “Special fried rice served with a sunny-side-up egg, crackers, and pickles. Graphic.”.
Tailoring Alternative Text for Different Types of Images
In addition to the basic principles in the previous section, writing alternative text should also be tailored to the type of image. Here are the types of images based on their purpose:
1. Decorative Images
Not all images need alternative text. If an image is purely decorative, does not provide new information, and is not essential for understanding the content, it is better to use empty alternative text (alt=""). This way, the screen reader will skip the image without reading anything, preventing the user from being burdened with irrelevant information. What’s the difference with not adding the alt attribute at all? If there is no alt attribute on an img element, the screen reader will by default read the file name of the image. Besides not conveying information effectively, this can also confuse users.
When can an image be considered decorative?
Images that do not add meaning to the content, only for aesthetic purposes or to reinforce the atmosphere
-
Example 1: an illustration of a worker sitting in front of a computer, placed around the title of the article “How to Improve Work Productivity”.


How to Improve Work Productivity
Since the image only reinforces the atmosphere and does not convey new information, we can consider it a decorative image and use empty alternative text (
alt=""). -
Example 2: an image used as the background of a web page. We use empty alternative text (
alt="") because the presence of the image is only for aesthetics.
Images whose content is already mentioned by the text nearby
-
Example 1: a button with an arrow icon and the text “Read more” next to it.
<button type="button">Read more<img src="right-arrow.png" alt="" /></button>Since the purpose of the icon is already conveyed through the text in the button, we use empty alternative text (
alt=""). -
Example 2: in a product catalog, there is a photo of a wooden table next to the text “Study table made of teak wood with dimensions 120x60 cm, equipped with drawers and natural finishing.”.


Natural Study Table
Study table made of teak wood with dimensions 120x60 cm, equipped with drawers and natural finishing.
The photo only supports visually without adding new information. Therefore we can use empty alternative text (
alt="").
2. Informative Images
Informative images convey important information that can be expressed in a brief sentence but is not fully explained in the surrounding text. Alternative text for such images must be written carefully, because without it, screen reader users might miss the main meaning of the content.
Principles of writing alternative text for informative images:
- Briefly but clearly explain the content of the image.
- Focus on information relevant to the context.
- Avoid unnecessary visual descriptions (e.g., background color or font type), unless relevant.
- Do not repeat information already written near the image.
Here are some examples of informative images along with their alternative texts:
-
Example 1: an image used as a replacement label. In the following example, there is information about the date and location of an event. In front of each of this information, there are calendar and location pin icons respectively.
Event details:
May 18, 2025Jl. Silang Monas 10110 JakartaSince both icons function as labels for the information next to them, we can use alternative text “Date: ” for the calendar icon and “Address: ” for the location pin icon.
-
Example 2: an image that provides important visual context not explicitly explained in the surrounding text. For instance, in an article titled “BJ Habibie’s Role in Aviation Technology”, there is a photo of BJ Habibie inspecting an aircraft design.
BJ Habibie’s Role in Aviation Technology


We can provide the alternative text “BJ Habibie inspecting an aircraft design, highlighting his role as a technologist in Indonesia’s aerospace field”. Mentioning BJ Habibie in the alternative text is also necessary, not only because he is the subject of the article, but also because he is a popular figure.
-
Example 3: an image that provides insignificant context. For example, in a travel blog, the author adds a photo of a mountain path with the sunrise in the background.


If the intention is to convey a “healing” impression, we can add the alternative text: “A mountain path with soft morning sunlight, bringing a sense of calm and freshness.”.
However, if the image merely enriches the visual display without adding any information or context, it can be considered a decorative image and use empty alternative text.
The decision to categorize an image as informative or decorative is entirely up to the writer, based on the purpose of the image in the content.
3. Functional Images
Functional images are used to trigger specific interactions or actions, such as on buttons, navigation, and links. For this type of image, alternative text should explain the function or purpose of the interaction, not the visual appearance or the information contained.
Characteristics of functional images:
- Can be clicked or tapped.
- Performs an action or takes the user to a certain page.
- Has important meaning for user interaction.
Principles for writing alternative text for functional images:
- Focus on the purpose or function of the image, not its appearance.
- Use action verbs if relevant, such as “Download”, “Search”, “View details”, etc.
- To avoid redundancy, make sure the alternative text does not repeat text that is already visible.
Here are some examples of functional images and their alternative texts:
-
Example 1: a cloud icon with a downward arrow used as a button to download a product brochure.
<button type="button"><img src="cloud-download.png" alt="Download product brochure" /></button>The function of the icon is to indicate downloading the brochure, so we can give the alternative text “Download product brochure”.
-
Example 2: a logo that functions as a link to the Homepage.
<a href="/"><img src="logo.png" alt="Homepage" /></a>The logo here is not just a visual identity, but also has a navigation function. We can use the alternative text “Homepage”. We can also add the brand identity if necessary, for example, “eMazon Homepage”.
4. Text in Images
Images containing text as part of their content need special attention for accessibility. If an image conveys a message or important information through text in the image (e.g. quotes, promo titles, data labels, etc.), the text must also be conveyed in the alternative text or accompanying text.
Using text in images should be avoided as much as possible due to various limitations, such as screen readers not being able to read text in images, possible image loading failures, low image quality making the text unreadable, etc. However, if text in images needs to be used, all text in the image must also be written in the alternative text and other text elements around the image.
Principles for writing alternative text for text in images:
- If the text in the image is the core information, put it all in the alternative text.
- If the text in the image has been conveyed by nearby elements or if the image only contains decorative text, it can be considered decorative (use empty alternative text).
- Avoid describing the appearance of the text (e.g., color, font size, font type), unless it has meaning that needs to be conveyed.
Here are some examples of text in images along with their alternative texts:
-
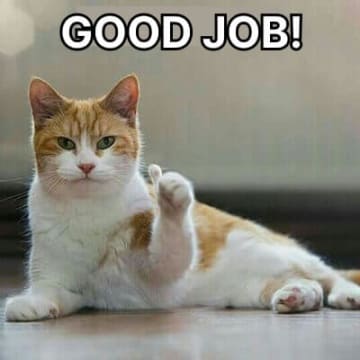
Example 1: a funny meme with a cat and the text “Mantap jiwa”.


We can use the alternative text “A cat lying down with a flat expression and raising its left front paw. Text: ‘Good job!’.”. The text is the main part of the humor, so it should not be ignored.
-
Example 2: a promo banner on an e-commerce site.


Since all the text in the image is meaningful, and there is no other text element explaining it, we can write all of it as alternative text: “Stay active this winter. Shop smartwatches. Fast Delivery. Great Prices.”.
-
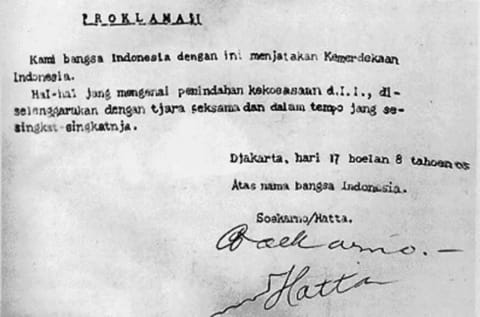
Example 3: a photo of the Indonesian Declaration of Independence manuscript.


The text of the Indonesian Declaration of Independence on August 17, 1945 is “Kami Bangsa Indonesia dengan ini menjatakan kemerdekaan…”
Since the content is quite long, it’s better to write it explicitly near the image and give a brief explanation as alternative text, such as: “Typed manuscript of the Indonesian Declaration of Independence.”.
5. Complex Images
Sometimes, an image conveys too much or too detailed information to be conveyed briefly in the alt attribute. For example, data charts, flow or process diagrams, maps, technical or scientific schematics, and infographics with many elements. If the information in the image cannot be conveyed with relatively short alternative text, the right approach is to write the alternative text in two parts.
- Short part: contains the type of image (chart, map, diagram, etc.) and its general content, and if necessary, a reference to the long part. This part is written in the
altattribute. - Long part: contains the important information the author wants to convey through the image. This part is written in another text element near the image, somewhere on the page, or even on a separate page.
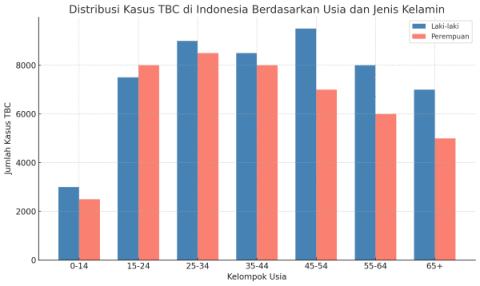
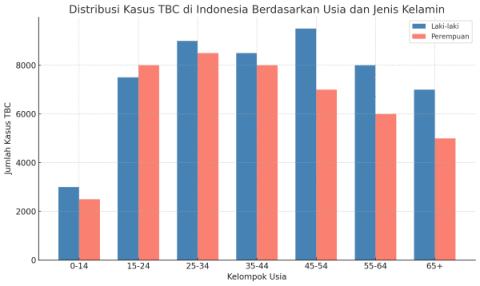
Let’s review a complex image in the form of a bar chart showing the distribution of Tuberculosis (TB) cases in Indonesia by age and gender.


We can write the alternative text in few ways:
Approach 1: Using only alt
If the information to be conveyed is relatively simple and can be contained in one or two sentences, we can write this information in the alt attribute. For example: “Bar chart showing the number of TB cases in Indonesia by age and gender. Males dominate the cases, especially in the 45–54 year age group.”.
<img src="tbc-chart.png" alt="Bar chart showing the number of TB cases in Indonesia by age and gender. Males dominate the cases, especially in the 45–54 year age group."/>Approach 2: Using alt and a detailed explanation around the image
If the writer wants to convey more detailed information, the alternative text should be divided into a short part and a long part. The short part is written in the alt attribute, for example: “Bar chart showing the number of TB cases in Indonesia by age and gender. Detailed explanation in the next section.”.
Meanwhile, the long part, which contains a more detailed explanation, is added around the image. For example: “Grouped bar chart showing the distribution of TB cases in Indonesia by age group and gender. There are two bars for each age group: one for males and one for females. The highest number of TB cases for males is in the 45–54 year age group, around 9,500 cases…”.
<img src="tbc-chart.png" alt="Bar chart showing the number of TB cases in Indonesia by age and gender. Detailed explanation in the next section."/><p> Grouped bar chart showing the distribution of TB cases in Indonesia by age group and gender. There are two bars for each age group: one for males and one for females. The highest number of TB cases for males is in the 45–54 year age group, around 9,500 cases. For females, the peak is in the 15–24 and 25–34 year age groups, each around 8,000 to 8,500 cases. Generally, males have a higher number of TB cases than females in almost all age groups.</p>Approach 3: Using alt and a caption in the image
The short and long parts can also be written together in the image. This approach requires the use of special HTML elements, which are <figcaption> placed inside the <figure>.
<figure> <img src="tbc-chart.png" alt="Bar chart showing the number of TB cases in Indonesia by age and gender. Detailed explanation below." /> <figcaption> Grouped bar chart showing the distribution of TB cases in Indonesia by age group and gender. There are two bars for each age group: one for males and one for females. The highest number of TB cases for males is in the 45–54 year age group, around 9,500 cases. For females, the peak is in the 15–24 and 25–34 year age groups, each around 8,000 to 8,500 cases. Generally, males have a higher number of TB cases than females in almost all age groups. </figcaption></figure>

Grouped bar chart showing the distribution of TB cases in Indonesia by age group and gender. There are two bars for each age group: one for males and one for females. The highest number of TB cases for males is in the 45–54 year age group, around 9,500 cases. For females, the peak is in the 15–24 and 25–34 year age groups, each around 8,000 to 8,500 cases. Generally, males have a higher number of TB cases than females in almost all age groups.
Approach 4: Using alt and a detailed explanation in another part
The long part can also be written in another part of the page, and not necessarily close to the image. We can use at least two ways to refer to the long part.
-
Adding a reference in the alternative text.
For example, if the detailed explanation is written in a section with the heading “Distribution of TB Cases in Indonesia”, we can use the alternative text “Bar chart showing the number of TB cases in Indonesia by age and gender. Detailed explanation is under the heading Distribution of TB Cases in Indonesia.”.
<imgsrc="tbc-chart.png"alt="Bar chart showing the number of TB cases in Indonesia by age and gender. Detailed explanation is under the heading Distribution of TB Cases in Indonesia."/>...<section><h3>Distribution of TB Cases in Indonesia</h3><p>Grouped bar chart showing the distribution of TB cases in Indonesia by age group and gender. There are two bars for each age group: one for males and one for females. The highest number of TB cases for males is in the 45–54 year age group, around 9,500 cases. For females, the peak is in the 15–24 and 25–34 year age groups, each around 8,000 to 8,500 cases. Generally, males have a higher number of TB cases than females in almost all age groups.</p></section>... -
Using
aria-describedby.We can use the
aria-describedbyattribute to semantically link the image with its detailed explanation. The content of this attribute is theidof the element containing the detailed text.<imgsrc="tbc-chart.png"alt="Bar chart showing the number of TB cases in Indonesia by age and gender."aria-describedby="tbc-chart-description"/>...<p id="tbc-chart-description">Grouped bar chart showing the distribution of TB cases in Indonesia by age group and gender. There are two bars for each age group: one for males and one for females. The highest number of TB cases for males is in the 45–54 year age group, around 9,500 cases. For females, the peak is in the 15–24 and 25–34 year age groups, each around 8,000 to 8,500 cases. Generally, males have a higher number of TB cases than females in almost all age groups.</p>...
Approach 5: Using alt and a link to the detailed explanation
If the information to be conveyed through the image is very detailed and lengthy, we can write it on a separate page and then refer to it with a link.
<img src="tbc-chart.png" alt="Bar chart showing the number of TB cases in Indonesia by age and gender."/><a href="/distribution-of-tb-cases.html"> Complete description of the bar chart of TB cases in Indonesia</a>Beyond Compliance: The Broader Benefits of Alternative Text
Alternative text is fundamentally a crucial element for digital accessibility, ensuring that visual content can be accessed by all users, including those with visual disabilities. However, viewing alternative text merely as a compliance requirement is an inadequate perspective. In fact, alternative text has a broader impact and can provide significant added value.
-
Improving SEO
Google uses alternative text and content from a page to understand the main meaning of an image. By providing meaningful alternative text, images are more likely to appear in image search results and contribute to the overall SEO optimization of the page. This can increase organic traffic to your website
-
Enhancing the experience for all users in all conditions
-
When images fail to load: unstable internet connections, data-saving settings, or other technical issues sometimes cause images to not load or load poorly. In such cases, alternative text plays a role in conveying the information of the visual element that failed to load and prevents a frustrating experience.
-
Deeper understanding for all: even for users who can see, meaningful alternative text can assist in understanding complex visual elements that contain dense information.
-
Voice assistants and smart speakers: many users are increasingly relying on devices like Google Home, Alexa, Google Assistant, or Siri to access information. Meaningful alternative text enables the voice assistant to accurately convey visual information. Imagine if we ask a smart speaker or voice assistant about a recipe, and it can describe the steps illustrated in an image thanks to meaningful alternative text.
-
-
Optimizing social media content
Adding meaningful alternative text to visual content that we upload on social media makes our content accessible to a wider audience, including those using screen readers. This will certainly expand the potential reach of the content and demonstrate a commitment to inclusivity.
Conclusion
Alternative text is a fundamental component of an inclusive web and social media. From news articles, product descriptions in online stores, to posts on X, alternative text ensures that visual messages can be understood by anyone, on any device, and in any condition.
Beyond the technical aspect, writing meaningful alternative text also involves an artistic aspect that requires sensitivity to: determine whether the image is informative, decorative, or functional; understand the context of the image in relation to the surrounding content; and compose words that are concise yet descriptive, so that screen reader users can grasp the essence of the image without being burdened by excessive information.
By providing meaningful alternative text, we are not only helping users with disabilities but also enhancing the quality, reach, and impact of our digital content as a whole. Let’s commit together to create a more inclusive digital environment by always writing meaningful alternative text. This is a responsibility for all of us.
Thank you very much!
Meaningful alternative text is a small step with a big impact in realizing digital accessibility. Let's start with that, and expand to other aspects.
References
- https://www.w3.org/WAI/tutorials/images/decision-tree/
- https://webaim.org/techniques/alttext/
- https://accessibility.web-resources.upenn.edu/resources/content-creators/alternative-text-complex-images
- https://www.med.unc.edu/webguide/accessibility/alt-text/
- https://accessibility.huit.harvard.edu/describe-content-images
- https://html.spec.whatwg.org/multipage/images.html#alt
- https://www.oyova.com/blog/ada-alt-text-best-practices/
- https://developers.google.com/tech-writing/accessibility/self-study/write-alt-text