Gambar Inklusif: Seni Menulis Teks Alternatif yang Bermakna
Menulis teks alternatif yang bukan hanya deskriptif, tetapi juga kontekstual dan bermakna


Di artikel ini
Dari mulai artikel berita, banner promosi di toko online, hingga unggahan di X, gambar merupakan salah satu cara kita menyampaikan pesan, emosi, dan informasi di dunia digital. Tapi, pernahkah kita berpikir tentang bagaimana orang dengan gangguan penglihatan mengakses gambar tersebut?
Di sinilah teks alternatif berperan sebagai jembatan. Bagi pengguna yang mengandalkan teknologi bantu seperti pembaca layar, teks alternatif adalah satu-satunya cara untuk memahami apa yang ada di dalam gambar. Tanpa teks alternatif, informasi visual jadi terbatas hanya bagi mereka yang bisa melihatnya, meninggalkan sebagian pengguna dalam ketidaktahuan.
Seperti yang pernah kita bahas pada artikel sebelumnya, aksesibilitas bukan hanya sebuah fitur, tetapi suatu keharusan dan persyaratan. Ini adalah prinsip dasar yang memastikan internet bisa digunakan oleh semua orang, tanpa terkecuali. Dengan menulis teks alternatif yang bermakna, kita membantu mewujudkan aksesibilitas digital untuk menciptakan pengalaman web yang lebih inklusif. Hal ini juga berlaku di media sosial. Platform seperti Instagram, X (Twitter), dan Facebook semakin mendukung fitur teks alternatif.
Artikel ini akan mengupas seni menulis teks alternatif yang bukan hanya deskriptif, tetapi juga kontekstual dan bermakna. Bagaimana kita bisa menjadikan gambar lebih inklusif dan memastikan semua orang, tanpa memandang keterbatasan, bisa menikmati konten digital secara setara?
MARKIBAJUT! Mari kita bahas lebih lanjut!
Peran Teks Alternatif dalam Aksesibilitas Digital
Teks alternatif adalah deskripsi teks yang digunakan untuk menggantikan elemen visual seperti gambar, terutama bagi pengguna yang mengandalkan teknologi bantu seperti pembaca layar. Ketika seseorang tidak dapat melihat gambar, teks alternatif menjadi cara bagi mereka untuk memahami isi dan makna dari gambar tersebut. Teks alternatif merupakan perwujudan dari salah satu prinsip aksesibilitas, yaitu perceivable yang berarti pengguna bisa memperoleh informasi menggunakan satu atau beberapa alat indra mereka.
Orang dengan gangguan penglihatan biasanya mengakses konten digital menggunakan teknologi bantu seperti pembaca layar. Mereka bergantung pada teks alternatif yang akan dibacakan oleh pembaca layar untuk bisa memahami gambar yang mereka tidak bisa lihat. Orang dengan gangguan kognitif yang mengalami kesulitan untuk memahami gambar juga akan sangat terbantu oleh teks alternatif. Mereka akan bisa menangkap makna dan informasi yang disampaikan gambar dengan lebih mudah.
Cara Menambahkan Teks Alternatif
Teks alternatif yang bermakna tidak hanya penting, tapi juga mudah untuk diterapkan di berbagai media. Berikut adalah panduan ringkasnya.
Situs Web
Teks alternatif bisa ditambahkan melalui atribut alt yang ada di tag <img>. Berikut adalah contohnya:
<img src="pemandangan.jpg" alt="Pemandangan gunung dan jalan yang membelah persawahan"></img>Media Sosial
- X (Twitter): setelah memilih gambar, tekan tombol “+ALT” di sudut kanan bawah gambar, lalu tulis teks alternatif. Baca panduan X selengkapnya.
- Facebook: setelah berhasil menunggah gambar, klik “Edit foto” > “Edit teks alternatif”, lalu tulis teks alternatif. Baca panduan Facebook selengkapnya.
- Instagram: setelah memilih gambar, klik “Opsi lainnya” > “Tulis Teks Alternatif”, lalu tulis teks alternatif. Baca panduan Instagram selengkapnya.
- LinkedIn: setelah memilih gambar, tekan tombol “ALT” di bawah gambar, lalu tulis teks alternatif. Baca panduan LinkedIn selengkapnya.
Dokumen dan Presentasi
-
Microsoft Word/PowerPoint: klik kanan pada gambar > “Edit Alt Text” > tulis teks alternatif. Baca panduan Microsoft selengkapnya.
-
Google Docs/Slides: Klik gambar untuk memilih > klik kanan > “Alt text” > isi bagian Description. Baca panduan Google selengkapnya.
Prinsip Dasar Menulis Teks Alternatif yang bermakna
Berikut adalah beberapa prinsip dasar yang bisa kita terapkan dalam penulisan teks alternatif:
1. Konteks adalah Kunci
Sebuah gambar bisa memiliki arti yang berbeda tergantung di mana dan bagaimana ia digunakan. Teks alternatif harus mencerminkan tujuan dan makna gambar dalam konteks halaman secara keseluruhan. Mari kita perhatikan foto berikut di mana seorang pria sedang duduk di dekat jendela dan mengoperasikan laptop. Foto ini akan digunakan dalam beberapa skenario.


-
Skenario 1: pada artikel tentang remote working, kita bisa menyoroti bagaimana pengaturan meja kerja yang mendukung kegiatan remote work. Teks alternatif: “Seorang pria bekerja secara remote dari rumahnya menggunakan laptop dan ditemani segelas kopi.”.
-
Skenario 2: jika digunakan pada halaman promosi sebuah aplikasi produktivitas, kita bisa menekankan pada penggunaan produk yang sedang dipromosikan. Meskipun produknya tidak terlihat, tapi konteks lebih penting dari pada konten literal. Teks alternatif: “Seorang pria berfokus pada laptopnya untuk mengatur tugas-tugasnya dengan aplikasi JustDoIt.”.
-
Skenario 3: pada artikel tentang pengaruh cahaya matahari terhadap tingkat fokus, kita bisa memusatkan perhatian pada cahaya mataharinya. Teks alternatif: “Cahaya matahari menyinari seorang pria yang sedang bekerja di dekat jendela, menggambarkan peran cahaya alami pada tingkat fokus.”.
2. Ringkas namun Deskriptif
Prinsip ini adalah tentang menemukan keseimbangan antara memberikan informasi yang cukup tanpa membuatnya terlalu panjang atau bertele-tele. Kita harus berfokus pada informasi utama yang akan disampaikan dan menghindari detail yang tidak perlu. Misalnya, jika gambar menunjukkan seorang anak sedang tertawa, maka “Anak tertawa gembira.” lebih ringkas dan informatif dibandingkan “Seorang anak dengan ekspresi ceria di wajahnya, memperlihatkan gigi saat tertawa.”.
3. Hindari Redudansi
Prinsip ini bertujuan untuk memastikan bahwa informasi yang disampaikan tidak berulang atau berlebihan, sehingga bisa membebani dan mempersulit pemahaman dari pengguna pembaca layar. Berikut adalah beberapa hal yang perlu diperhatikan untuk menghindari redudansi:
Jangan ulangi keterangan yang sudah ada di dekat gambar
- Contoh 1: di sebuah artikel tentang pembuatan MPASI, ada gambar bubur pisang dan ada keterangan di bawahnya: “Bubur pisang dengan tekstur lembut, cocok untuk bayi yang baru mulai MPASI”. Maka, kita tidak perlu mengulanginya dengan menambahkan “Bubur pisang dengan tekstur lembut, cocok untuk bayi yang baru mulai MPASI.” sebagai teks alternatif. Kita bisa memberikan detail visual tanpa mengulangi keterangan tersebut, misalnya “Bubur pisang dalam mangkuk.”.
- Contoh 2: sebuah tombol pencarian dengan ikon kaca pembesar di samping teks “Cari”. Karena fungsi ikon tersebut sudah cukup jelas dari teks “Cari”, maka teks alternatif seperti “Ikon kaca pembesar pencarian.” tidak diperlukan. Kita bisa membubuhkan string kosong (
alt="") agar ikon tersebut tidak terbaca oleh pembaca layar. Kita akan bahas lebih lanjut jenis gambar seperti ini pada bagian Gambar Dekoratif.
Hindari menyebut “gambar dari…” atau “foto tentang…”
Kita tidak perlu menambahkan kata-kata seperti “gambar dari…” dan “foto tentang…” pada teks alternatif karena pembaca layar sudah otomatis membacakan sebuah elemen visual tersebut sebagai gambar. Misalnya, pada aplikasi Narrator yang merupakan pembaca layar bawaan sistem operasi Windows, teks alternatif akan dibacakan: “Nasi goreng spesial disajikan dengan telur mata sapi, kerupuk, dan acar. Grafis.”.
Menyesuaikan Teks Alternatif untuk Berbagai Jenis Gambar
Selain prinsip dasar yang ada pada bagian sebelumnya, penulisan teks alternatif juga harus disesuaikan pada jenis gambarnya. Berikut adalah jenis-jenis gambar berdasarkan tujuannya:
1. Gambar Dekoratif
Tidak semua gambar membutuhkan teks alternatif. Jika sebuah gambar hanya bersifat dekoratif yang tidak menyampaikan informasi baru dan tidak penting untuk pemahaman isi konten, maka sebaiknya diberikan teks alternatif kosong (alt=""). Dengan cara ini, pembaca layar akan melewati gambar tersebut tanpa membacakan apa pun, sehingga pengguna tidak dibebani informasi yang tidak relevan. Apa bedanya dengan tidak menambahkan atribut alt sama sekali? Jika tidak ada atribut alt pada sebuah elemen img, maka pembaca layar akan secara bawaan membacakan nama berkas gambarnya. Selain tidak menyampaikan informasi secara efektif, hal tersebut juga akan membingungkan pengguna.
Kapan sebuah gambar bisa dianggap sebagai gambar dekoratif?
Gambar yang tidak menambah makna terhadap isi konten, hanya untuk tujuan estetika atau memperkuat suasana
-
Contoh 1: ilustrasi seorang pekerja duduk di depan komputer, diletakkan di sekitar judul artikel “Cara Meningkatkan Produktivitas Kerja”.


Cara Meningkatkan Produktivitas Kerja
Karena gambar tersebut hanya memperkuat suasana dan tidak menyampaikan informasi baru, maka kita bisa anggap sebagai gambar dekoratif dan menggunakan teks alternatif kosong (
alt=""). -
Contoh 2: gambar yang digunakan sebagai latar belakang sebuah halaman web. Kita gunakan teks alternatif kosong (
alt="") karena keberadaan gambar tersebut hanya bertujuan untuk estetika.
Gambar yang isinya sudah disebutkan oleh teks di dekatnya
-
Contoh 1: sebuah tombol dengan ikon anak panah dan tulisan “Baca lebih lanjut” di sampingnya.
<button type="button">Baca lebih lanjut<img src="panah-kanan.png" alt="" /></button>Karena tujuan ikon sudah tersampaikan melalui teks dalam tombol, maka kita gunakan teks alternatif kosong (
alt=""). -
Contoh 2: pada sebuah katalog produk, terdapat foto meja kayu yang di sampingnya terdapat teks “Meja belajar berbahan kayu jati dengan ukuran 120x60 cm, dilengkapi laci dan finishing natural.”.


Meja Belajar Natural
Meja belajar berbahan kayu jati dengan ukuran 120x60 cm, dilengkapi laci dan finishing natural.
Foto tersebut hanya mendukung secara visual tanpa menambah informasi baru. Karenanya kita bisa gunakan teks alternatif kosong (
alt="").
2. Gambar Informatif
Gambar informatif menyampaikan informasi penting yang bisa diungkapkan dalam kalimat singkat namun tidak dijelaskan secara lengkap pada teks sekitarnya. Teks alternatif untuk gambar seperti ini harus ditulis dengan cermat, karena tanpanya, pengguna pembaca layar bisa kehilangan makna utama dari konten tersebut.
Prinsip penulisan teks alternatif untuk gambar informatif:
- Jelaskan isi gambar secara ringkas namun jelas.
- Fokus pada informasi yang relevan dengan konteks.
- Hindari deskripsi visual yang tidak penting (misalnya warna latar atau jenis font, kecuali itu relevan).
- Jangan ulangi informasi yang sudah tertulis di dekat gambar.
Berikut adalah beberapa contoh gambar informatif beserta teks alternatifnya:
-
Contoh 1: gambar yang digunakan sebagai label pengganti. Pada contoh berikut, terdapat informasi tanggal dan tempat sebuah acara akan diselenggarakan. Di depan setiap informasi tersebut terdapat ikon kalendar dan pin alamat secara berurutan.
Rincian acara:
18 Mei 2025Jl. Silang Monas 10110 JakartaKarena kedua ikon tersebut berfungsi sebagai label dari informasi di sebelahnya, maka kita bisa gunakan teks alternatif “Tanggal: ” untuk ikon kalendar dan “Alamat: ” untuk ikon pin alamat.
-
Contoh 2: gambar yang memberi konteks visual penting yang tidak dijelaskan eksplisit pada teks di sekitarnya. Misalnya, pada artikel berjudul “Kiprah BJ Habibie di Dunia Teknologi Penerbangan”, terdapat foto BJ Habibie sedang memeriksa rancangan pesawat.
Kiprah BJ Habibie di Dunia Teknologi Penerbangan


Kita bisa memberikan teks alternatif “BJ Habibie memeriksa rancangan pesawat, menunjukkan perannya sebagai teknolog di bidang kedirgantaraan Indonesia”. Penyebutan BJ Habibie dalam teks alternatif juga diperlukan, selain karena memang menjadi objek artikel, BJ Habibie juga merupakan tokoh populer.
-
Contoh 3: gambar yang memberi konteks yang tidak signifikan. Misalnya saja dalam sebuah blog perjalanan, penulis menambahkan foto jalan setapak di pegunungan dengan latar waktu matahari terbit.


Apabila tujuannya adalah memberikan kesan dan suasana “healing”, maka kita bisa menambahkan teks alternatif: “Jalan setapak di pegunungan dengan sinar matahari pagi yang lembut, menghadirkan ketenangan dan kesegaran.”.
Namun, apabila keberadaan gambar tersebut hanya untuk memperkaya tampilan visual dan tidak menambah informasi atau konteks apa pun, maka kita bisa anggap sebagai gambar dekoratif dan menggunakan teks alternatif kosong.
Keputusan untuk mengkategorikan sebuah gambar sebagai gambar informatif atau pun dekoratif itu sepenuhnya ada di tangan penulis yang didasarkan pada tujuan dari keberadaan gambar pada konten tersebut.
3. Gambar Fungsional
Gambar fungsional adalah jenis gambar yang digunakan untuk memicu interaksi atau aksi tertentu, misalnya digunakan pada tombol, navigasi, dan tautan. Untuk gambar jenis ini, teks alternatif harus menjelaskan fungsi atau tujuan interaksinya, bukan tampilan visual atau pun informasi yang terkandung.
Ciri-ciri gambar fungsional:
- Dapat diklik atau diketuk.
- Menjalankan aksi atau membawa pengguna ke halaman tertentu.
- Mengandung arti yang penting untuk interaksi pengguna.
Prinsip penulisan teks alternatif untuk gambar fungsional:
- Fokus pada tujuan atau fungsi gambar, bukan tampilannya.
- Gunakan kata kerja jika relevan, seperti “Unduh”, “Cari”, “Lihat detail”, dll.
- Agar tidak redundan, pastikan teks alternatif tidak mengulangi teks yang sudah terlihat secara langsung.
Berikut adalah beberapa contoh gambar fungsional beserta teks alternatifnya:
-
Contoh 1: ikon awan disertai tanda panah ke bawah yang digunakan sebagai tombol untuk mengunduh brosur produk.
<button type="button"><img src="awan-unduh.png" alt="Unduh brosur produk" /></button>Fungsi ikon tersebut adalah petunjuk untuk mengunduh brosur, maka kita bisa memberi teks alternatif “Unduh brosur produk”.
-
Contoh 2: logo yang berfungsi sebagai tautan ke Beranda.
<a href="/"><img src="logo.png" alt="Beranda" /></a>Logo di sini bukan hanya sekadar identitas visual, tetapi punya fungsi navigasi. Kita bisa menggunakan teks alternatif “Beranda”. Kita juga bisa menambahkan identitas brand apabila diperlukan, misalnya “Beranda Tokolapak”.
4. Teks dalam Gambar
Gambar yang berisi teks sebagai bagian dari kontennya perlu diperhatikan secara khusus. Jika gambar menyampaikan pesan atau informasi penting melalui teks di dalamnya (misalnya kutipan, judul promosi, label data, dll), maka isi teks tersebut harus disampaikan kembali dalam bentuk teks alternatif atau teks pendamping.
Penggunaan teks dalam gambar sebisa mungkin kita hindari karena berbagai keterbatasan, misalnya pembaca layar yang tidak bisa membaca teks dalam gambar, kemungkinan kegagalan memuat gambar, kualitas gambar yang rendah menyebabkan teks tidak terbaca, dll. Namun, apabila memang teks dalam gambar perlu digunakan, semua teks yang ada dalam gambar harus tertuliskan juga pada teks alternatif maupun elemen teks lain di sekitar gambar.
Prinsip penulisan teks alternatif untuk teks dalam gambar:
- Jika teks dalam gambar merupakan inti informasi, tulis ulang isi teksnya dalam teks alternatif.
- Jika teks dalam gambar sudah disampaikan pada elemen lain yang ada di dekatnya atau jika gambar hanya memuat teks hiasan, maka bisa dianggap dekoratif (beri teks alternatif kosong).
- Hindari mendeskripsikan tampilan teks (misalnya: warna, ukuran huruf, jenis huruf), kecuali tampilan tersebut memiliki makna yang harus tersampaikan.
Berikut adalah beberapa contoh teks dalam gambar beserta teks alternatifnya:
-
Contoh 1: meme lucu dengan gambar kucing dan tulisan “Mantap jiwa”.


Kita bisa gunakan teks alternatif “Kucing rebahan dengan ekspresi datar dan mengangkat kaki kiri depannya. Teks: ‘Mantap jiwa’.”. Teks adalah bagian utama dari humor gambar tersebut, jadi tidak boleh diabaikan.
-
Contoh 2: banner promo pada salah satu e-commerce.


Karena seluruh isi teks pada gambar tersebut memuat informasi penting dan tidak ada elemen teks lain yang menjelaskannya, maka kita bisa tulis seluruhnya sebagai teks alternatif: “Brand Day. HP. Temukan Penawaran Spesialmu! Hemat sampai dengan 30 persen. Standar dan ketentuan berlaku.”
-
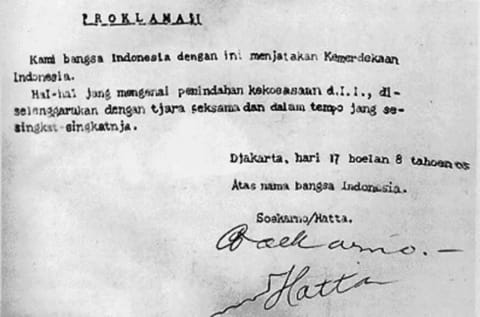
Contoh 3: foto naskah proklamasi kemerdekaan Republik Indonesia


Isi naskah teks proklamasi kemerdekaan 17 Agustus 1945 adalah “Kami Bangsa Indonesia dengan ini menjatakan kemerdekaan…”
Karena isinya cukup panjang, sebaiknya kita menuliskannya secara eksplisit di dekat gambar dan memberi penjelasan singkat sebagai teks alternatif, misalnya: “Naskah ketikan teks proklamasi Kemerdekaan Republik Indonesia”.
5. Gambar Kompleks
Terkadang, sebuah gambar menyampaikan informasi yang terlalu banyak atau terlalu detail untuk disampaikan secara ringkas dalam atribut alt. Misalnya pada grafik data, diagram alur atau proses, peta, skema teknik atau ilmiah, dan infografik dengan banyak elemen. Apabila informasi dalam gambar tersebut tidak bisa tersampaikan secara memadai hanya dengan teks alternatif yang relatif pendek, maka pendekatan yang tepat adalah dengan menulis teks alternatif dalam dua bagian.
- Bagian pendek: berisi jenis gambar (grafik, peta, diagram, dll) dan isinya secara umum, serta bila perlu rujukan ke bagian panjangnya. Bagian ini dituliskan dalam atribut
alt. - Bagian panjang: berisi informasi penting yang ingin penulis sampaikan melalui gambar tersebut. Bagian ini dituliskan pada elemen teks lain di sekitar gambar, di bagian lain, atau bahkan di halaman terpisah.
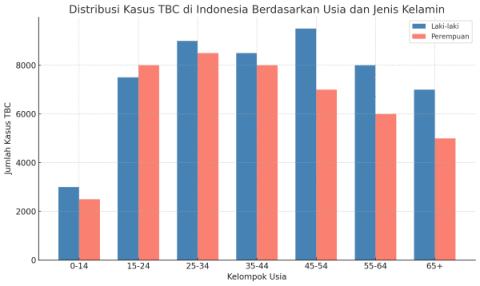
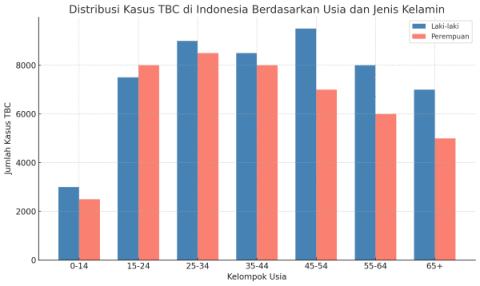
Tinjau sebuah gambar kompleks berupa grafik distribusi kasus TBC di Indonesia berdasarkan usia dan jenis kelamin berikut ini.


Penulisan teks alternatif bisa kita lakukan dengan beberapa pendekatan, yaitu:
Pendekatan 1: Hanya menggunakan alt
Apabila informasi yang akan disampaikan relatif sederhana dan dirasa bisa dimuat hanya dalam satu atau dua kalimat, maka kita bisa tuliskan informasi tersebut pada alt. Misalnya: “Grafik batang menunjukkan jumlah kasus TBC di Indonesia berdasarkan usia dan jenis kelamin. Laki-laki mendominasi kasus, terutama pada usia 45–54 tahun.”.
<img src="grafik-tbc.png" alt="Grafik batang menunjukkan jumlah kasus TBC di Indonesia berdasarkan usia dan jenis kelamin. Laki-laki mendominasi kasus, terutama pada usia 45–54 tahun."/>Pendekatan 2: Menggunakan alt dan penjelasan lengkap di sekitar gambar
Apabila penulis ingin menyampaikan informasi yang lebih rinci, maka teks alternatif harus dibagi menjadi bagian pendek dan bagian panjang. Bagian pendek kita tuliskan dalam atribut alt, misalnya: “Grafik batang menunjukkan jumlah kasus TBC di Indonesia berdasarkan usia dan jenis kelamin. Penjelasan lengkap ada di bagian selanjutnya.”.
Sementara itu, bagian panjang yang berisi penjelasan yang lebih rinci ditambahkan di sekitar gambar. Misalnya: “Grafik batang berkelompok yang menunjukkan distribusi kasus TBC di Indonesia berdasarkan kelompok usia dan jenis kelamin. Terdapat dua batang untuk setiap kelompok usia: satu untuk laki-laki dan satu untuk perempuan. Jumlah kasus TBC tertinggi untuk laki-laki berada pada kelompok usia 45–54 tahun, sekitar 9.500 kasus…”.
<img src="grafik-tbc.png" alt="Grafik batang menunjukkan jumlah kasus TBC di Indonesia berdasarkan usia dan jenis kelamin. Penjelasan lengkap ada di bagian selanjutnya."/><p> Grafik batang berkelompok yang menunjukkan distribusi kasus TBC di Indonesia berdasarkan kelompok usia dan jenis kelamin. Terdapat dua batang untuk setiap kelompok usia: satu untuk laki-laki dan satu untuk perempuan. Jumlah kasus TBC tertinggi untuk laki-laki berada pada kelompok usia 45–54 tahun, sekitar 9.500 kasus. Untuk perempuan, puncak kasus ada pada kelompok usia 15–24 dan 25–34 tahun, masing-masing sekitar 8.000 hingga 8.500 kasus. Secara umum, laki-laki memiliki jumlah kasus TBC lebih tinggi daripada perempuan pada hampir semua kelompok usia.</p>Pendekatan 3: Menggunakan alt dan penjelasan pada gambar
Bagian pendak dan bagian panjang bisa juga kita tulis dan tampilkan menyatu dalam gambar. Pendekatan ini mengharuskan penggunaan elemen HTML khusus, yaitu <figcaption> yang ditempatkan di dalam elemen <figure>.
<figure> <img src="grafik-tbc.png" alt="Grafik batang menunjukkan jumlah kasus TBC di Indonesia berdasarkan usia dan jenis kelamin. Penjelasan lengkap ada di bawah ini." /> <figcaption> Grafik batang berkelompok yang menunjukkan distribusi kasus TBC di Indonesia berdasarkan kelompok usia dan jenis kelamin. Terdapat dua batang untuk setiap kelompok usia: satu untuk laki-laki dan satu untuk perempuan. Jumlah kasus TBC tertinggi untuk laki-laki berada pada kelompok usia 45–54 tahun, sekitar 9.500 kasus. Untuk perempuan, puncak kasus ada pada kelompok usia 15–24 dan 25–34 tahun, masing-masing sekitar 8.000 hingga 8.500 kasus. Secara umum, laki-laki memiliki jumlah kasus TBC lebih tinggi daripada perempuan pada hampir semua kelompok usia. </figcaption></figure>

Grafik batang berkelompok yang menunjukkan distribusi kasus TBC di Indonesia berdasarkan kelompok usia dan jenis kelamin. Terdapat dua batang untuk setiap kelompok usia: satu untuk laki-laki dan satu untuk perempuan. Jumlah kasus TBC tertinggi untuk laki-laki berada pada kelompok usia 45–54 tahun, sekitar 9.500 kasus. Untuk perempuan, puncak kasus ada pada kelompok usia 15–24 dan 25–34 tahun, masing-masing sekitar 8.000 hingga 8.500 kasus. Secara umum, laki-laki memiliki jumlah kasus TBC lebih tinggi daripada perempuan pada hampir semua kelompok usia.
Pendekatan 4: Menggunakan alt dan penjelasan di bagian lain
Bagian panjang juga bisa kita tulis pada bagian lain di halaman yang sama, tidak harus berdekatan dengan gambar. Untuk merujuknya, kita bisa gunakan dua cara.
-
Menambahkan rujukan dalam teks alternatif.
Misalnya penjelasan lengkap ditulis dalam bagian yang memiliki heading “Distribusi Kasus TBC d Indonesia”, maka kita bisa menggunakan teks alternatif “Grafik batang menunjukkan jumlah kasus TBC di Indonesia berdasarkan usia dan jenis kelamin. Penjelasan lengkap ada di bawah heading Distribusi Kasus TBC di Indonesia.”.
<imgsrc="grafik-tbc.png"alt="Grafik batang menunjukkan jumlah kasus TBC di Indonesia berdasarkan usia dan jenis kelamin. Penjelasan lengkap ada di bawah heading Distribusi Kasus TBC di Indonesia."/>...<section><h3>Distribusi Kasus TBC di Indonesia</h3><p>Grafik batang berkelompok yang menunjukkan distribusi kasus TBC di Indonesia berdasarkan kelompok usia dan jenis kelamin. Terdapat dua batang untuk setiap kelompok usia: satu untuk laki-laki dan satu untuk perempuan. Jumlah kasus TBC tertinggi untuk laki-laki berada pada kelompok usia 45–54 tahun, sekitar 9.500 kasus. Untuk perempuan, puncak kasus ada pada kelompok usia 15–24 dan 25–34 tahun, masing-masing sekitar 8.000 hingga 8.500 kasus. Secara umum, laki-laki memiliki jumlah kasus TBC lebih tinggi daripada perempuan pada hampir semua kelompok usia.</p></section>... -
Menggunakan
aria-describedby.Kita bisa menggunakan atribut
aria-describedbyuntuk secara semantik menghubungkan gambar dengan teks penjelasan lengkapnya. Isi dari atribut tersebut adalahiddari elemen teks penjelasan lengkap.<imgsrc="grafik-tbc.png"alt="Grafik batang menunjukkan jumlah kasus TBC di Indonesia berdasarkan usia dan jenis kelamin."aria-describedby="tbc-graph-description"/>...<p id="tbc-graph-description">Grafik batang berkelompok yang menunjukkan distribusi kasus TBC di Indonesia berdasarkan kelompok usia dan jenis kelamin. Terdapat dua batang untuk setiap kelompok usia: satu untuk laki-laki dan satu untuk perempuan. Jumlah kasus TBC tertinggi untuk laki-laki berada pada kelompok usia 45–54 tahun, sekitar 9.500 kasus. Untuk perempuan, puncak kasus ada pada kelompok usia 15–24 dan 25–34 tahun, masing-masing sekitar 8.000 hingga 8.500 kasus. Secara umum, laki-laki memiliki jumlah kasus TBC lebih tinggi daripada perempuan pada hampir semua kelompok usia.</p>...
Pendekatan 5: Menggunakan alt dan tautan ke penjelasan lengkap
Apabila informasi yang ingin disampaikan melalui gambar itu sangat rinci dan panjang, kita bisa menuliskannya pada halaman terpisah untuk selanjutnya dirujuk dalam tautan.
<img src="grafik-tbc.png" alt="Grafik batang menunjukkan jumlah kasus TBC di Indonesia berdasarkan usia dan jenis kelamin."/><a href="/distribusi-kasus-tbc.html"> Deskripsi lengkap dari grafik batang kasus TBC di Indonesia</a>Melampaui Kepatuhan: Manfaat Luas Teks Alternatif
Teks alternatif pada dasarnya merupakan elemen krusial untuk aksesibilitas digital, memastikan konten visual dapat diakses oleh semua pengguna, termasuk mereka yang memiliki disabilitas penglihatan. Namun, memandang teks alternatif semata-mata sebagai kewajiban untuk memenuhi standar kepatuhan adalah perspektif yang kurang tepat. Sebenarnya, teks alternatif memiliki dampak yang lebih luas dan mampu memberikan nilai tambah yang signifikan.
-
Meningkatkan SEO
Google menggunakan teks alternatif dan konten dari suatu halaman untuk bisa memahami makna pokok dari suatu gambar. Dengan memberi teks alternatif yang bermakna, gambar akan lebih mudah muncul dalam hasil pencarian gambar dan berkontribusi pada optimasi SEO keseluruhan halaman. Ini berarti bisa meningkatkan lalu lintas organik ke situs web kita.
-
Meningkatkan pengalaman semua pengguna dalam segala kondisi
-
Ketika gambar gagal dimuat: koneksi internet yang tidak stabil, pengaturan penghematan data, atau masalah teknis lainnya terkadang menyebabkan gambar tidak dapat termuat atau pun termuat dengan kualitas yang buruk. Dalam keadaan seperti ini, teks alternatiflah yang berperan menyampaikan informasi dari elemen visual yang tidak termuat dan mencegah pengalaman yang membuat frustasi.
-
Pemahaman lebih mendalam untuk semua: bahkan bagi pengguna yang dapat melihat, teks alternatif yang bermakna bisa membantu dalam pemahaman elemen visual yang kompleks dan memiliki informasi yang padat.
-
Asisten suara dan speaker pintar: banyak pengguna yang semakin mengandalkan perangkat seperti Google Home, Alexa, Google Assistant, atau Siri untuk mengakses informasi. Ketika konten dibacakan secara audio, teks alternatif yang bermakna memungkinkan asisten suara untuk menyampaikan informasi visual secara akurat. Bayangkan jika kita bertanya kepada speaker pintar atau asisten suara tentang suatu resep, dan dia dapat mendeskripsikan langkah-langkah yang diilustrasikan dalam sebuah gambar berkat teks alternatif yang bermakna.
-
-
Mengoptimalkan konten media sosial
Menambahkan teks alternatif yang bermakna pada konten visual yang kita unggah di media sosial membuat konten kita dapat diakses oleh khalayak yang lebih luas, termasuk mereka yang menggunakan pembaca layar. Ini jelas akan memperluas potensi jangkauan dari konten yang kita unggah dan menunjukkan komitmen terhadap inklusivitas.
Kesimpulan
Teks alternatif adalah komponen mendasar dari web dan media sosial yang inklusif dan ramah untuk semua. Dari mulai artikel berita, deskripsi produk di toko online, hingga unggahan di X, teks alternatif memastikan bahwa pesan visual tetap bisa dipahami oleh siapa pun, di perangkat apa pun, dan dalam kondisi apa pun.
Lebih dari sekadar teknis, menulis teks alternatif yang bermakna juga memiliki aspek seni yang menuntut kepekaan untuk: menentukan apakah gambar bersifat informatif, dekoratif, atau fungsional; memahami konteks gambar dalam hubungan dengan konten di sekitarnya; menyusun kata-kata yang ringkas namun tetap deskriptif, agar pengguna pembaca layar dapat menangkap esensi gambar tanpa terbebani informasi yang berlebihan.
Dengan menyediakan teks alternatif yang bermakna, kita tidak hanya membantu pengguna dengan disabilitas, tetapi juga meningkatkan kualitas, jangkauan, dan dampak konten digital kita secara keseluruhan. Mari bersama-sama berkomitmen untuk menciptakan lingkungan digital yang lebih inklusif dengan selalu menulis teks alternatif yang bermakna. Ini merupakan tanggung jawab kita bersama.
Terima kasih banyak!
Teks alternatif yang bermakna adalah langkah kecil dengan dampak besar dalam mewujudkan aksesibilitas digital. Mari mulai dari situ, perluas ke hal lainnya.
Referensi
- https://www.w3.org/WAI/tutorials/images/decision-tree/
- https://webaim.org/techniques/alttext/
- https://accessibility.web-resources.upenn.edu/resources/content-creators/alternative-text-complex-images
- https://www.med.unc.edu/webguide/accessibility/alt-text/
- https://accessibility.huit.harvard.edu/describe-content-images
- https://html.spec.whatwg.org/multipage/images.html#alt
- https://www.oyova.com/blog/ada-alt-text-best-practices/
- https://developers.google.com/tech-writing/accessibility/self-study/write-alt-text